Demystify Your Dashboards with Tooltips

But how to do you add tooltips to Splunk forms? It’s been tried in the past, with different solutions proposed on Splunk Answers. All of them involve using complicated stylesheets with HTML panels, and some use custom JavaScript that needs customization. Today we’re sharing a new solution for this, which involves embedding a JavaScript file (as provided) and making relatively simple changes to your Simple XML dashboards.
How We Solved It
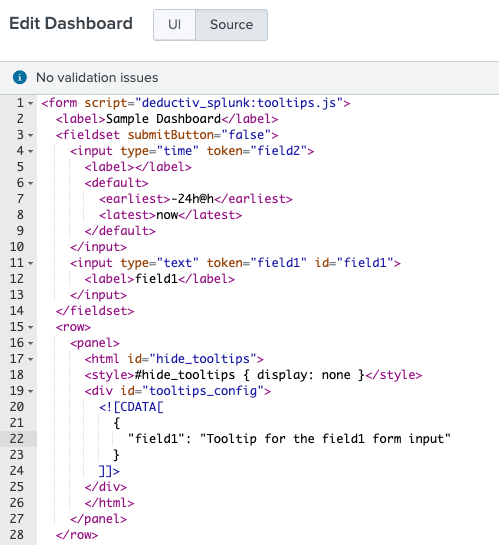
Our goal was simple: make it easy for users to configure their own dashboard tooltips with no administrator involvement. This meant we couldn’t expect anyone to customize JavaScript files, so it had to be dynamic. The solution was to reference our JavaScript from the dashboard and configure it through a single JSON object within an HTML dashboard panel. The only configuration items are the individual form inputs, which need ID attributes added to them, and the tooltip string. Have a look at our example:

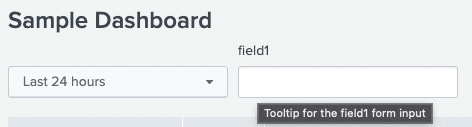
The result looks like this:

Once the required app was installed, configuring our tooltips took almost no time at all. If you don’t want to install the app, just grab the file from GitHub and put it into your own app under the appserver/static directory.
If you find that you need to document your dashboards further, never be afraid to embed HTML into fieldset and panel object tags. They can be incredibly helpful. If you want to reference images, you can even embed those within your html tags after uploading them to the appserver/static directory within your app and using the following HTML:
<img src="/static/app/your_app_name/your_image.png" />
It’s important to call out that we don’t recommend keeping all of your custom content in your Search & Reporting app. Knowledge objects specific to data sources should be kept in technology add-ons (TAs), while other content specific to your organization, team, or use case (such as dashboards, reports, and alerts) should be contained within its own app. This makes the content easier to update, maintain, and back up, while also making it more portable if you want to stage the contents on a development instance of Splunk before pushing to production.
Where to Find It
We’ve published the tooltips code on GitHub, where you’re free to download and modify it as you wish. If this script helps you or you want to see more like it, feel free to subscribe, comment, or contact us via email.
0 Comments